前言
大家都知道,像CSDN,博客园等博客平台都是有评论系统的,而这种评论系统对学术交流是友好的,所以我们的博客也应当具有评论系统。
那么,本教程将让你的博客拥有评论系统。
正文
一、注意事项
-
本教程适用于Hexo博客平台
-
本教程适用于使用ejs作为模板的hexo主题。
-
需要有一定的HTML,css基础
-
涉及对主题源码的修改,请注意数据备份
二、检查主题
请通过主题的配置文件检查主题是否支持畅言云评
若支持,请跳转主题支持畅言,
提示
一般的,你可以通过搜索主题配置文件中是否包含 changyan 字段来判断主题是否支持。
三、畅言的设置
中文网站,省略部分图片
登陆畅言,登录后创建应用
提示
各选项请按照提示填写,若同一站点有多个域名,请填写白名单,注意包含协议头。
四、为主题添加相关代码。
假设您已经使用vscode打开了博客根目录hexo。
1
打开 themes/yourtheme/layout/_partial/ ,并新建一个文件,名为 changyan.ejs 并将以下内容复制到该文件中。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| <% if (theme.changyan.enable) { %>
<% if (theme.changyan.sourceId === 'abbrlink') { %>
<div id="SOHUCS" sid="<%- page.abbrlink %>"></div>
<% } %>
<% if (theme.changyan.sourceId === 'id') { %>
<div id="SOHUCS" sid="<%- page.id %>"></div>
<% } %>
<script type="text/javascript">
(function(){
var appid = '<%- theme.changyan.appid %>';
var conf = '<%- theme.changyan.conf %>';
var width = window.innerWidth || document.documentElement.clientWidth;
if (width < 1000) {
var head = document.getElementsByTagName('head')[0]||document.head||document.documentElement;
var script = document.createElement('script');
script.type = 'text/javascript';
script.charset = 'utf-8';
script.id = 'changyan_mobile_js';
script.src = 'https://cy-cdn.kuaizhan.com/upload/mobile/wap-js/changyan_mobile.js?client_id=' + appid + '&conf=' + conf;
head.appendChild(script);
} else { var loadJs=function(d,a){var c=document.getElementsByTagName("head")[0]||document.head||document.documentElement;var b=document.createElement("script");b.setAttribute("type","text/javascript");b.setAttribute("charset","UTF-8");b.setAttribute("src",d);if(typeof a==="function"){if(window.attachEvent){b.onreadystatechange=function(){var e=b.readyState;if(e==="loaded"||e==="complete"){b.onreadystatechange=null;a()}}}else{b.onload=a}}c.appendChild(b)};loadJs("https://cy-cdn.kuaizhan.com/upload/changyan.js",function(){window.changyan.api.config({appid:appid,conf:conf})}); } })(); </script>
<!--<%- css('css/changyan') %>-->
<% } %>
|
2
然后,在您需要评论的位置放置以下代码
1
2
3
| <% if (theme.changyan && theme.changyan.enable) { %>
<%- partial('_partial/changyan') %>
<% } %>
|
提示
这是本人提供的一种定位评论位置的方法:
-
一般的,对于hexo主题,文章的模板为 yourtheme/layout/post.ejs 你可以在此文件中寻找。
-
若你的主题配置文件中包含其他评论系统的配置,你可以在 yourtheme/layout/post.ejs 检索相关的文本
如主题支持gittalk,则你可以搜索gittalk字段,可能会找到主题评论div的位置。
-
对于部分复杂主题(如matery),其 post.ejs 文件可能包含几个部分,你可以在 _partial 文件夹中找到多个post开头的文件,评论功能的代码一般都包含其中
3
完成以上操作后,在 主题配置文件 中添加如下内容
1
2
3
4
5
| changyan:
enable: false
sourceId:
appid:
conf:
|
对应值
sourceId: 该配置在进阶操作中提及,此处留空
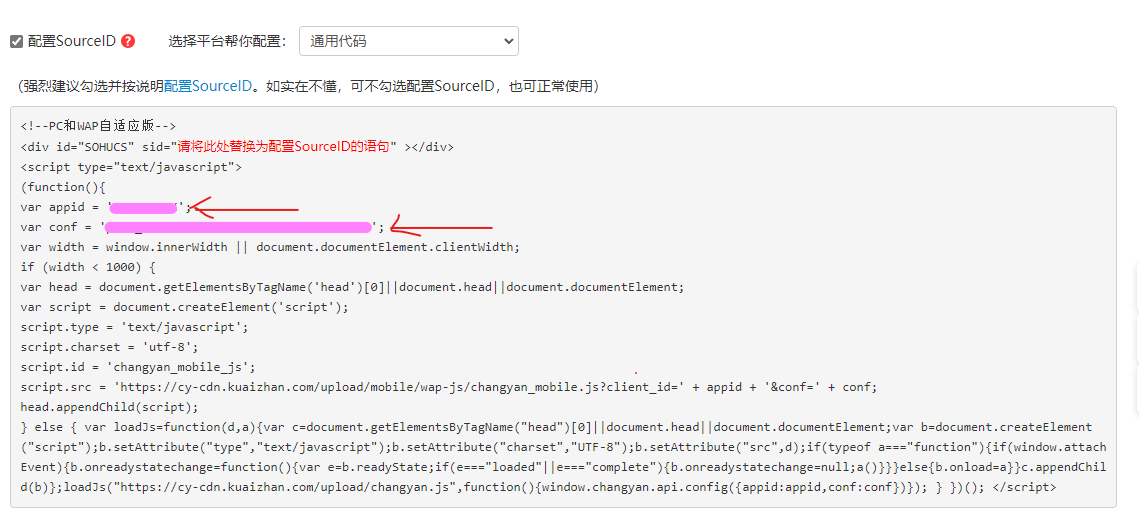
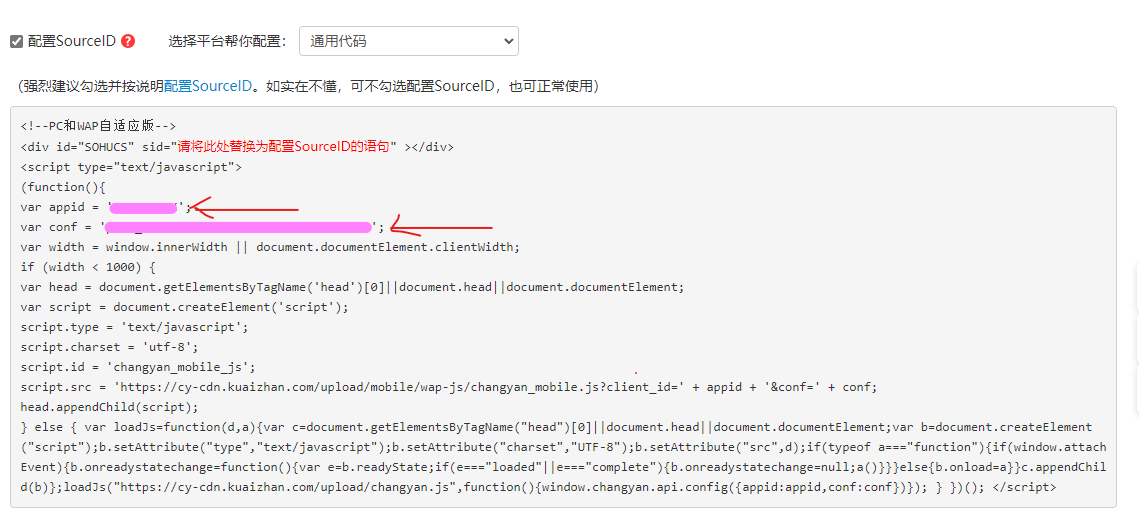
appid和conf对应值为图中内容:

主题支持畅言
完成第三步后将上图的appid和conf填入配置文件即可。
五、完成
使用hexo三连并测试
不出意外的话你成功了,如果出了意外请重头再来。
进阶操作
暂未提及…